UX Designer
Bubble Development, Graphic Design, Saas Product Design
This project marks our team’s effort to bring the interactive course development experience to the web. We are combining the rather traditional developing process of timeline-based interactive content with web features such as cloud storage of data and real-time collaboration.
To The Web | First Web-based Authoring System for E-learning

by Dongwei Huo
The Fire Research Team
The Fire Research Group of NYU Tandon has received more than 4 million from U.S. Department of Homeland Security for fire prevention and safety research. I joined the Fire Research Team mid-project to oversee user experience design and training content design.
For this project, I was given previous research documents, usability data, mesh-ups of similar solutions on the market but no initial design mockups. I was asked to design a landing page which can not only showcase the functionalities of the software, but also promote the community of P2P teaching, which is under development.
Design Method: Backward Design
The Backward Design method helps me focus on our goal so as to design features that serve these desired goals. Focusing on the "end points" gives me guidance in the experience design for the entire website. My job is to tell our design story efficiently, and use visual hints to guide visitors through our website.
With the project goals in mind, here's my design goals in alignment with them:
-
Tell story of both our advanced software features and our community character;
-
Display the simplified workflow of our editing platform;
-
Blur the line between student and instructor, remind visitors they can be both;
-
Combine design features from both technology product website and learning community website, remind visitors we are both.
Project Goals
After conducting initial research on existing layout designs of other softwares, interviewing the head developer of our team and 3 other content developers who uses Adobe Captivate 9 for their work, I sum up the following goals of our project. And I kept every steps of my design plan in alignment with them:
-
Bring local data to the cloud so as to transform a heavy program into a light web app;
-
Simplify the current workflow of traditional authoring tool;
-
Allow the sharing of knowledge and resources;
-
Allow real-time collaborations to make creation easier.
Design Rationale: the Multimedia Principle
I incorporated the principles from the Multimedia Learning Theory (Mayer, 2009) in many elements of the design:


-
People learn better from words and pictures than from words alone.
-
People learn better when message is presented in learner-paced segments rather than as a continuous unit.
-
People learn better when the words of the presentation are in conversational style.
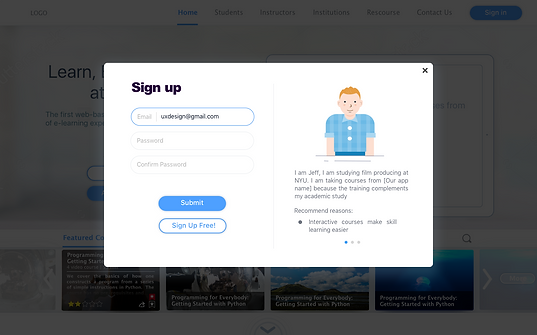
Persona illustration and conversational text on the sign up tab
Visitor can select particular category tab to control animation window

Illustrative icons juxtaposed with text to tell our story
Behind Visual Design: Build A Site Map
Building the site map for this project is a more complicate task than it seems partly because, for most website, the workflow within it is not at all straight. More importantly, our site theoretical has two completely different workflow for students who come here to take courses and for instructors who come here to build courses.
